響應式設計:跨越裝置的無縫體驗
在當今數位環境中,使用者透過各式各樣的裝置瀏覽網站,從寬螢幕的桌上型電腦、方便攜帶的筆記型電腦、大小適中的平板電腦,到幾乎人手一台的智慧型手機。螢幕尺寸、解析度和互動方式的巨大差異,對網站設計提出了嚴峻的挑戰。如果您的網站在桌面上看起來很完美,但在手機上卻字體過小、按鈕難以點擊、需要左右滑動才能看到完整內容,那麼您很可能正在流失大量的潛在訪客和客戶。「響應式設計」(Responsive Web Design, RWD) 正是應對這一挑戰的關鍵策略,它的核心目標是確保您的網站在任何裝置上都能提供一致且優化的使用者體驗。
響應式設計並非為每種裝置創建一個獨立的網站版本,而是採用一套靈活的技術和設計原則,讓網站佈局和內容能夠像液體一樣,自動適應不同大小的螢幕和視窗。想像一下,您的網站內容就像水,而使用者的裝置螢幕就是容器。無論容器是寬口的杯子(桌面)還是細長的瓶子(手機),響應式設計都能確保水(內容)完美地填滿容器,易於取用(瀏覽和互動)。
響應式設計的核心要素
實現響應式設計主要依賴以下三大技術支柱:
- 流體網格 (Fluid Grids): 傳統的固定寬度佈局在不同螢幕上會出現問題。流體網格使用相對單位(如百分比%)而非絕對單位(如像素px)來定義頁面元素的寬度。這使得佈局能夠像橡皮筋一樣彈性伸縮,根據螢幕寬度自動調整欄位寬度和間距,確保內容始終在可視範圍內。例如,一個在桌面上顯示為三欄的佈局,在平板上可能自動變為兩欄,在手機上則變為單欄堆疊,無需使用者縮放或滾動。
- 彈性圖片與媒體 (Flexible Images and Media): 圖片和影音等多媒體內容也需要具備適應性。如果圖片寬度固定,在小螢幕上可能會溢出容器,破壞版面。透過 CSS 設定最大寬度為 100% (
max-width: 100%; height: auto;) 等方式,可以讓圖片或影片自動縮放,等比例調整大小以適應其容器元素的寬度,避免內容被裁切或產生水平捲軸,同時確保在較大螢幕上不會過度放大而失真。更進階的技術還包括使用 HTML 的<picture>元素或srcset屬性,根據螢幕解析度和尺寸載入不同大小或裁切版本的圖片,以優化載入速度和視覺效果。 - 媒體查詢 (Media Queries): 這是 CSS3 的一個強大功能,它允許開發者偵測使用者裝置的特性,並根據這些特性應用不同的 CSS 樣式規則。這些特性包括但不限於:視窗寬度 (viewport width)、視窗高度 (viewport height)、裝置寬度 (device width)、裝置方向(橫向或縱向)、解析度等。您可以設定「斷點」(Breakpoints),即觸發樣式變化的特定寬度閾值。例如:
- 當螢幕寬度小於
768px時(通常視為平板或手機),將導覽列從橫向改為可摺疊的漢堡選單。 - 當螢幕寬度小於
480px時(通常視為手機),隱藏側邊欄,將主要內容區塊擴展至全寬,並增大字體大小與行距以提升閱讀性。 - 針對高解析度螢幕(如 Retina 螢幕),載入更高品質的圖標或圖片。
媒體查詢賦予了設計師精確控制網站在不同環境下外觀和行為的能力,是實現真正響應式體驗的關鍵。
- 當螢幕寬度小於
為何響應式設計至關重要?
採用響應式設計不僅僅是為了「好看」或「跟上潮流」,它能帶來多方面的實質效益,直接關係到您網站的成功與使用者滿意度:
- 提升使用者體驗: 這是最直接且最重要的好處。無論使用者是躺在沙發上用平板瀏覽,還是在通勤路上用手機快速查詢資訊,都能獲得一致、易用、舒適的瀏覽體驗。內容清晰可讀,導覽方便,互動順暢,這能顯著減少使用者的挫敗感,提高他們在網站上的停留時間和互動意願。
- 觸及更廣泛的受眾: 移動裝置已成為許多人主要的上網工具。根據統計數據,來自移動裝置的網路流量早已超過桌面端。一個對移動端友好的網站能夠有效地吸引並留住這部分龐大的用戶群,否則您可能會失去超過一半的潛在訪客。
- 改善 SEO 表現: Google 等主流搜尋引擎明確推薦使用響應式設計作為移動端網站配置的首選方案。Google 採用「移動優先索引」(Mobile-First Indexing),意味著它主要使用網站的移動版本來進行排名和索引。響應式設計使用單一 URL 和同一套 HTML 程式碼,避免了內容重複的問題,也讓 Googlebot 更容易抓取和理解您的網站結構,這對於提升搜尋排名至關重要。
- 簡化網站維護與管理: 相較於維護一個桌面版網站和一個獨立的移動版網站(例如 m.domain.com),響應式設計只需要管理一套程式碼、一套內容和一個後台。這大大降低了開發、更新、內容同步和錯誤修復的複雜性與時間成本,提高了營運效率。
- 提升轉換率與業務目標: 無縫的跨裝置體驗能建立使用者信任感,減少購物車放棄率(對於電商網站),提高表單提交率(對於潛在客戶開發),或增加內容分享次數(對於內容型網站)。最終有助於實現您的核心業務目標。
- 面向未來,具備可持續性: 科技日新月異,新的裝置和螢幕尺寸層出不窮。響應式設計基於彈性佈局和比例調整,使其能夠更好地適應未來可能出現的各種螢幕規格,具有良好的擴展性和前瞻性,保護您的長期投資。
實踐響應式設計的考量
雖然響應式設計優勢眾多,但在規劃與實施過程中也需要仔細考量以下幾點,以確保最佳效果:
- 設計優先順序與內容策略: 在小螢幕上空間有限,需要仔細思考哪些內容和功能是最核心、最重要的,應優先展示給移動端使用者。這可能需要重新評估資訊架構和內容呈現方式,確保使用者能快速找到他們需要的資訊。採用「移動優先」(Mobile-First) 的設計策略,即先為最小的螢幕進行設計,再逐步擴展到更大螢幕,有助於聚焦核心體驗。
- 效能優化是關鍵: 移動裝置的網路環境通常不如桌面穩定快速,且處理能力有限。因此,響應式設計必須高度重視效能。這包括:優化圖片大小和格式(使用 WebP 等現代格式,利用響應式圖片技術按需載入)、壓縮 CSS 和 JavaScript 檔案、減少 HTTP 請求數量、延遲載入非關鍵資源(Lazy Loading)、利用瀏覽器快取等。載入速度是影響移動端使用者體驗和 SEO 的關鍵因素。
- 觸控友善的互動設計: 手機螢幕主要透過手指觸控進行互動,而非滑鼠點擊。設計時必須確保所有可點擊元素(按鈕、連結、表單欄位等)的尺寸足夠大,方便手指點擊(Google 建議觸控目標尺寸至少為 48×48 CSS 像素),且元素之間的間距要充足,避免誤觸。同時,要考慮滑動、捏合縮放等常見手勢的操作體驗。
- 全面的跨裝置與瀏覽器測試: 設計和開發完成後,僅在桌面瀏覽器縮放視窗或使用模擬器測試是不夠的。務必在多種真實的實體裝置(包括不同品牌、作業系統版本、螢幕尺寸和解析度的 Android 和 iOS 設備)以及不同的瀏覽器上進行廣泛測試,以發現和修復潛在的佈局錯亂、功能異常、效能瓶頸或互動體驗不佳的問題。
總而言之,響應式設計是現代網站開發的基石,尤其對於重視移動端支持的網站而言更是不可或缺。它不僅僅是一種技術選擇,更是一種以使用者為中心的設計哲學和實踐。透過精心規劃和實施響應式設計,您可以打破不同裝置之間的壁壘,為所有訪客,無論他們身在何處、使用何種設備,都能提供無縫、流暢且愉悅的瀏覽體驗。這最終將轉化為更高的使用者參與度、更強的品牌忠誠度、更好的業務成果,並確保您的網站在快速變化的數位環境中保持競爭力。

速度至上:優化移動載入時間
在移動互聯網的世界裡,速度就是一切。現代使用者,尤其是移動端用戶,耐心極為有限。研究顯示,移動頁面載入時間每增加一秒,跳出率就會顯著上升,轉換率則隨之下降。緩慢的載入速度不僅會扼殺使用者體驗,更會直接影響您的搜尋引擎排名(Google已將頁面速度列為移動搜索排名因素)和最終的業務目標。因此,將「速度至上」奉為圭臬,是提升移動端使用者體驗的重中之重。
為何移動端速度尤其關鍵?
相較於桌面端,移動端用戶通常面臨更多挑戰:
- 網路環境不穩定: Wi-Fi訊號強弱不定,行動網路速度波動大。
- 設備性能差異: 移動設備的處理能力和記憶體通常不如桌上型電腦。
- 使用情境多變: 用戶可能在通勤、等待或碎片化時間瀏覽,對即時響應有更高要求。
這些因素都使得移動端對載入速度更加敏感。一個在桌面端尚可接受的載入時間,在移動端可能就意味著用戶的流失。
優化移動載入時間的關鍵策略
提升移動網站速度需要多方面的努力,以下是一些核心的優化策略:
-
圖片優化: 圖片往往是網頁體積的最大貢獻者。
- 選擇合適的格式: 使用現代格式如 WebP 或 AVIF,它們能在保證質量的前提下大幅縮小檔案體積。為不支持的瀏覽器提供 JPEG/PNG 作為後備。
- 適度壓縮: 利用工具(如 TinyPNG, Squoosh)對圖片進行有損或無損壓縮。
- 響應式圖片: 使用
<img>標籤的srcset和sizes屬性,或<picture>元素,根據不同螢幕尺寸載入不同大小的圖片。 - 延遲載入(Lazy Loading): 對於非首屏(below-the-fold)的圖片,使用
loading="lazy"屬性(瀏覽器原生支持)或 JavaScript 庫,讓圖片在滾動到可視區域時才開始載入。
-
程式碼優化(CSS, JavaScript, HTML):
- 壓縮(Minification): 移除程式碼中不必要的字符(空格、換行、註釋),縮減檔案大小。
- 啟用伺服器壓縮: 在伺服器端啟用 Gzip 或 Brotli 壓縮,可以顯著減少傳輸的檔案大小。Brotli 通常提供更好的壓縮率。
- 減少阻塞渲染的資源: 將非關鍵的 JavaScript(使用 `defer` 或 `async` 屬性)和 CSS 移出關鍵渲染路徑。內聯關鍵 CSS(首屏樣式)到 HTML 中,加速首次繪製。
- 移除未使用的程式碼: 定期審核並移除不再使用的 CSS 規則和 JavaScript 功能。
-
伺服器響應時間優化(TTFB):
- 選擇優質主機: 廉價的共享主機可能導致伺服器響應緩慢。考慮使用 VPS 或專用伺服器,或針對 WordPress 等平台的託管主機。
- 優化伺服器配置: 調整伺服器設置(如 Apache, Nginx)以獲得更佳性能。
- 資料庫優化: 優化資料庫查詢,建立索引,減少查詢時間。
-
利用瀏覽器快取(Caching):
- 設置快取策略: 通過 HTTP 標頭(如 `Cache-Control`, `Expires`)告知瀏覽器可以快取哪些靜態資源(CSS, JS, 圖片)以及快取的時長。這樣回訪用戶就能直接從本地載入資源,速度極快。
-
使用內容分發網路(CDN):
- 全球節點加速: CDN 將您的網站靜態資源複製到全球多個地理位置的伺服器上。用戶訪問時,會從距離最近的伺服器獲取資源,大大減少網路延遲。
-
減少 HTTP 請求數量:
- 雖然 HTTP/2 和 HTTP/3 協議的多路復用特性降低了請求數量的影響,但過多的請求仍然會增加開銷。適度合併 CSS 和 JavaScript 文件(需謹慎評估,避免單一文件過大),使用 CSS Sprites(適用於小圖標)等方法仍有一定價值。
-
優先處理首屏內容(Above-the-Fold Optimization):
- 確保用戶第一眼看到的內容(通常是螢幕頂部)能夠最快地載入和渲染。延遲加載非關鍵資源,優先下載和執行渲染首屏所需的 HTML, CSS 和 JavaScript。
測量與監控
優化是一個持續的過程,您需要工具來衡量效果:
- Google PageSpeed Insights: 提供詳盡的性能分析報告,包含實驗室數據(模擬環境)和現場數據(真實用戶體驗),並針對 Core Web Vitals (LCP, FID, CLS) 提供評分和改進建議。
- GTmetrix / WebPageTest: 提供更深入的瀑布圖分析,幫助您識別載入瓶頸和具體的資源載入順序、時間。
- 瀏覽器開發者工具(Network Tab): 直接在瀏覽器中查看資源載入情況、大小和時間。
定期使用這些工具測試您的移動網站,尤其是在進行了重大更改之後,確保您的優化措施確實帶來了速度提升。
總之,優化移動載入時間是提升使用者體驗、留住用戶並達成業務目標的基礎。這需要技術上的細緻打磨和持續關注。記住,在移動端,每一毫秒都至關重要。

直觀導覽與清晰佈局
在寸土寸金的移動設備螢幕上,使用者瀏覽網站的耐心遠低於桌面端。一個混亂、難以理解的導覽系統,或是佈局不清、重點不明的頁面,往往是訪客選擇離開的首要原因。因此,打造直觀的導覽和清晰的佈局,是提升移動端使用者體驗的關鍵基石。
精簡導覽設計 (Streamlined Navigation Design)
移動端的導覽設計應奉行「少即是多」的原則。過於複雜的層級和選項,只會讓使用者在狹小的螢幕中迷失方向。
- 優先使用標準模式: 「漢堡選單」(Hamburger Menu, ☰)已成為移動端導覽的普遍標準,使用者熟悉度高,能有效收納較多選項。對於核心功能較少、結構簡單的網站,頂部水平固定導覽或底部標籤式導覽(類似 App 設計)也是高效的選擇,能讓使用者快速觸及主要功能區。
- 保持層級簡潔: 盡量將導覽層級控制在兩層以內。如果網站結構確實複雜,應優先考慮重新梳理資訊架構 (Information Architecture),而非直接將桌面端的複雜選單移植過來。輔以強大的站內搜尋功能,往往比深層選單更有效率。
- 突出核心操作 (Call-to-Actions): 將使用者最可能需要執行的操作,例如「購物車」、「會員登入」、「聯繫我們」或最重要的產品/服務分類,放置在導覽列或頁面中最顯眼、最易於觸及的位置。
- 強化搜尋功能: 對於內容型或商品繁多的網站,一個顯眼、易用的搜尋欄位至關重要。考慮將搜尋圖示或搜尋欄固定在頁首,讓使用者隨時可以快速查找所需資訊。
優化觸控目標 (Optimizing Touch Targets)
手指觸控的精準度遠不如滑鼠游標。設計時必須充分考慮「胖手指效應」(Fat Finger Syndrome),確保所有可互動元素都易於點擊,避免誤觸。
- 足夠的點擊區域: 按鈕、連結、圖示等元素的實際觸控區域需要足夠大。業界普遍建議,觸控目標尺寸至少應為 44×44 像素(Apple Human Interface Guidelines)或 48×48 dp(Google Material Design),即使視覺上看起來較小,其熱區也應達到此標準。
- 充足的間距: 相鄰的可點擊元素之間必須保留足夠的間距,以防使用者點擊 A 卻誤觸 B。建議元素間至少保留 8dp 或 10px 以上的視覺間距。
- 視覺清晰化: 確保按鈕和連結在視覺上易於辨識為可點擊元素。運用顏色對比、陰影、形狀等視覺線索,使其從周圍內容中脫穎而出。
打造清晰視覺層次 (Creating Clear Visual Hierarchy)
清晰的頁面佈局能有效引導使用者的視線,讓他們快速掃描並找到關鍵資訊。在小螢幕上,良好的視覺層次設計更顯重要。
- 擁抱單欄佈局: 對於大多數內容頁面而言,單欄垂直滾動的佈局是最自然、最適合移動端的呈現方式。避免讓使用者為了閱讀主要內容而進行水平滾動。
- 善用標題與副標題: 合理使用 H1, H2, H3 等標籤來組織內容結構。這不僅有助於使用者快速理解頁面框架,也有利於 SEO。標題的大小、粗細、顏色應能清晰反映其在內容層級中的重要性。
- 留白的力量 (White Space): 不要害怕留白。適當的留白(或稱負空間)能夠有效分隔不同的內容區塊,減少頁面的擁擠感,提升重要元素的能見度,讓使用者的眼睛得到喘息,聚焦於核心內容。
- 卡片式設計 (Card-Based Design): 對於呈現列表型內容(如部落格文章列表、產品列表、新聞摘要等),卡片式設計是一種非常有效的模式。每張卡片承載一組相關資訊(如圖片、標題、簡介、價格),結構清晰,易於掃描和比較。
- 內容優先原則: 雖然「首屏」(Above the Fold)的概念在移動端因螢幕尺寸多樣化而變得模糊,但將最重要的資訊或核心功能放在頁面相對靠前的位置仍然是明智之舉。同時,也要確保內容的呈現邏輯清晰,引導使用者自然地向下滾動探索。
注重內容的可讀性 (Focusing on Content Readability)
使用者訪問網站的最終目的是獲取資訊或完成任務。如果內容本身難以閱讀,再精美的設計也無法彌補。
- 合適的字體大小: 內文的字體大小是影響可讀性的關鍵因素。一般建議,移動端網頁的基礎內文字體大小應至少為 16px,以確保在不同尺寸和解析度的螢幕上都能輕鬆閱讀,無需縮放。
- 充足的行高 (Line Height): 過於密集的文字行會讓閱讀變得困難。建議將行高設定為字體大小的 1.5 倍至 1.8 倍(例如 `line-height: 1.6;`),這能顯著提升段落文字的易讀性。
- 高對比度: 文字顏色與背景顏色之間必須有足夠的對比度。遵循 WCAG (Web Content Accessibility Guidelines) 的 AA 級甚至 AAA 級對比度標準,不僅能提升普通使用者的閱讀體驗,也能照顧到視力不佳或在強光下閱讀的使用者。
- 段落與列表: 避免出現大段的連續文字。適時將長段落拆分成數個小段落。對於條列式資訊,積極使用項目符號 (`
- `) 或編號列表 (`
- `),使其結構更清晰,易於快速掌握要點。
總而言之,一個直觀的導覽系統與清晰的頁面佈局,是構成良好移動端使用者體驗的骨架。透過精心設計的導覽流程、易於觸控的操作元件、層次分明的視覺佈局以及高度可讀的內容呈現,您就能為移動訪客創造一個順暢、高效且愉悅的瀏覽環境,這不僅能降低跳出率,更有助於提升使用者參與度和最終的轉換目標。

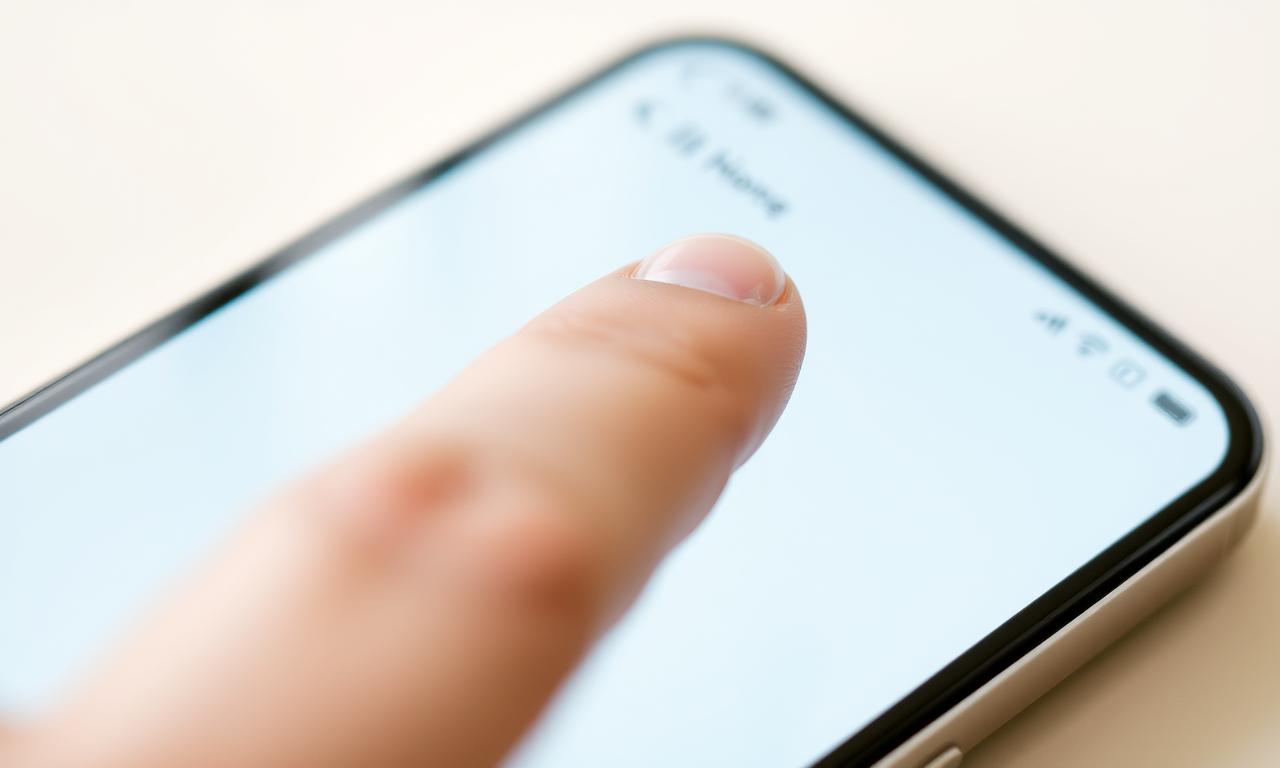
觸控友善:提升互動便利性
在以觸控為主要互動方式的移動設備上,網站元素的「可觸控性」直接影響使用者的操作效率與滿意度。與使用精準滑鼠指標的桌面環境不同,手指觸控的精準度較低,且接觸面積較大。因此,確保所有互動元素都易於點擊,是提升移動端體驗的基礎。
想像一下,使用者嘗試點擊一個微小的按鈕或連結,卻因為目標太小或與鄰近元素距離太近而頻繁誤觸,這無疑會帶來極大的挫敗感,甚至可能導致使用者放棄瀏覽或操作。要打造觸控友善的介面,需要關注以下幾個關鍵面向:
元素尺寸與間距
這是最核心的原則。所有可點擊的元素,包括按鈕、連結、圖標、表單欄位等,都應該有足夠大的物理尺寸,讓使用者能夠輕鬆、準確地用指尖點擊。
- 最小觸控目標尺寸: 業界普遍建議遵循主流平台的設計指南。例如,Apple 的 iOS 人機介面指南建議最小觸控目標尺寸為 44×44 點 (points),而 Google 的 Material Design 則建議為 48×48 密度獨立像素 (dp)。即使元素視覺上較小(如圖標),其觸控區域也應擴展到這個建議尺寸。
- 充足的間距: 不僅元素本身要夠大,元素之間的間距也同樣重要。足夠的留白可以有效區分不同的觸控目標,大幅降低誤觸的可能性。建議在可點擊元素之間至少保留 8dp 或 10pt 的間距。
我們可以參考以下建議值作為基準:
| 平台指南 | 建議最小觸控目標尺寸 | 建議最小間距 |
|---|---|---|
| Apple iOS HIG | 44 x 44 points | 至少 8 points |
| Google Material Design | 48 x 48 dp | 至少 8 dp |
注意:這些是最低建議值,根據具體設計和內容,可能需要更大的尺寸或間距。
避免依賴懸停 (Hover) 效果
桌面網頁設計中常用的滑鼠懸停 (hover) 效果,在觸控設備上是不可靠甚至不存在的。許多重要的互動提示或子菜單如果僅透過懸停觸發,移動端使用者將無法訪問。因此,設計時必須:
- 將所有關鍵互動改為明確的點擊 (tap) 事件觸發。
- 如果需要顯示額外資訊或選項(例如下拉菜單),應設計成點擊後展開或彈出,而非懸停。
- 檢查網站是否無意中隱藏了只有懸停才能顯示的重要內容或功能。
表單設計的優化
在移動設備上填寫表單往往比在桌面上更具挑戰性。觸控友善的表單設計應考量:
- 清晰的標籤與輸入框: 標籤應緊鄰對應的輸入框,且輸入框本身要有足夠的高度和寬度,方便使用者點擊選中。
- 適當的輸入類型: 為輸入框設定正確的 `type` 屬性(如 `type=”email”`、`type=”tel”`、`type=”number”`),這樣移動設備能自動調用對應的最佳化鍵盤,提升輸入效率。
- 簡化輸入: 盡可能減少需要使用者輸入的欄位數量。考慮使用選擇器、滑塊、步進器等更易於觸控操作的控件,替代開放式文本輸入。
提供清晰的視覺回饋
當使用者點擊一個元素時,應提供即時且明顯的視覺回饋,讓他們知道系統已經接收到指令。這可以透過改變按鈕的背景色、邊框、短暫的縮放效果或漣漪效果來實現。缺乏回饋會讓使用者感到困惑,不確定自己的操作是否成功,甚至可能重複點擊。
總之,實現觸控友善的設計,核心在於理解手指操作的物理限制,並以此為基礎,精心規劃介面元素的尺寸、間距和互動方式。透過放大觸控目標、增加間距、避免懸停依賴、優化表單並提供清晰回饋,您可以顯著提升網站的互動便利性,為移動端使用者創造更流暢、更愉悅的瀏覽體驗。